Form Login dengan CSS
Pada kesempatan kali ini saya akan berbagi informasi tentang cara membuat form login dengan css. Banyak variasi form login css yang bisa kita buat, baik nanti berbeda warna, posisi, maupun gambar latarnya. Langka pertama adalah membuat susunan kode form html ditempatkan dibagian dalam <body>...</body>, seperti kode berikut ini :
<div id="form-login">
<form id="FLogin" name="FLogin" method="post" action="">
<h1>Login Member</h1>
<label>Username </label> : <input name="username" type="text" id="username" size="20" maxlength="20" class="txt" /><br />
<label>Password </label> : <input name="password" type="password" id="password" size="20" maxlength="20" class="txt" />
<div id="tombol"><input name="btnLogin" type="submit" value="Login" class="button" /><input name="btnLogin" type="reset" value="Reset" class="button" /></div> </form> </div>
<form id="FLogin" name="FLogin" method="post" action="">
<h1>Login Member</h1>
<label>Username </label> : <input name="username" type="text" id="username" size="20" maxlength="20" class="txt" /><br />
<label>Password </label> : <input name="password" type="password" id="password" size="20" maxlength="20" class="txt" />
<div id="tombol"><input name="btnLogin" type="submit" value="Login" class="button" /><input name="btnLogin" type="reset" value="Reset" class="button" /></div> </form> </div>
Kemudian buat kode css agar semua objek yang ada pada form disesuaikan posisi serta pewarnaanya. Letakkan css dalam file css yang sudah ada atau letakkan di bagian dalam <head>...</head> :
div#form-login {
width:400px;
margin:0 auto;
padding:20px;
background-color:#009900;
border-radius:15px;
-moz-border-radius:15px;
-webkit-border-radius:15px;
border:1px solid #666;
text-align:center;
font-size: small;
font-family: "Lucida Grande","Lucida Sans Unicode", Tahoma, sans-serif; letter-spacing: .01em; color:#009900; }
div#form-login form {
margin:0;
padding:0;
border-radius:15px;
-moz-border-radius:15px;
-webkit-border-radius:15px;
border:1px solid #666;
background-color:#E7FCD8; -
-webkit-box-shadow: rgba(0,0,0,0.25) 5px 5px 10px;
-moz-box-shadow: rgba(0,0,0,0.25) 5px 5px 10px;
box-shadow: rgba(0,0,0,0.25) 5px 5px 10px; }
div#form-login form label {
float:left;
width:120px;}
div#form-login form .txt {
padding:3px;
margin:3px;}
div#form-login h1 {
font:20px "Trebuchet MS";
border-bottom:1px dotted #009900;
padding:5px;
margin:10px;}
div#tombol {
clear:both;
padding:10px;}
.button{ box-shadow: rgba(0,0,0,0.1) 0px 1px 1px;padding:3px 20px; } .button:hover,.button:focus{ color: #000; -webkit-box-shadow: rgba(0,0,0,0.25) 1px 1px 3px; -moz-box-shadow: rgba(0,0,0,0.25) 1px 1px 3px; box-shadow: rgba(0,0,0,0.25) 1px 1px 3px; } </style>
width:400px;
margin:0 auto;
padding:20px;
background-color:#009900;
border-radius:15px;
-moz-border-radius:15px;
-webkit-border-radius:15px;
border:1px solid #666;
text-align:center;
font-size: small;
font-family: "Lucida Grande","Lucida Sans Unicode", Tahoma, sans-serif; letter-spacing: .01em; color:#009900; }
div#form-login form {
margin:0;
padding:0;
border-radius:15px;
-moz-border-radius:15px;
-webkit-border-radius:15px;
border:1px solid #666;
background-color:#E7FCD8; -
-webkit-box-shadow: rgba(0,0,0,0.25) 5px 5px 10px;
-moz-box-shadow: rgba(0,0,0,0.25) 5px 5px 10px;
box-shadow: rgba(0,0,0,0.25) 5px 5px 10px; }
div#form-login form label {
float:left;
width:120px;}
div#form-login form .txt {
padding:3px;
margin:3px;}
div#form-login h1 {
font:20px "Trebuchet MS";
border-bottom:1px dotted #009900;
padding:5px;
margin:10px;}
div#tombol {
clear:both;
padding:10px;}
.button{ box-shadow: rgba(0,0,0,0.1) 0px 1px 1px;padding:3px 20px; } .button:hover,.button:focus{ color: #000; -webkit-box-shadow: rgba(0,0,0,0.25) 1px 1px 3px; -moz-box-shadow: rgba(0,0,0,0.25) 1px 1px 3px; box-shadow: rgba(0,0,0,0.25) 1px 1px 3px; } </style>
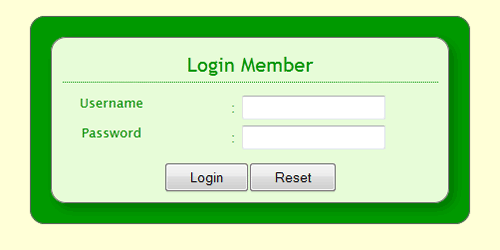
Hasilnya adalah seperti berikut ini :



No comments: